Eine gute Portrait-Aufnahme ist immer schön anzuschauen vor allem von seinen Liebsten. Aber so ein Portrait bietet sich auch zu der einen oder anderen „Spielerei“ an wie dieses Tutorial zeigt. Hier wird so zu sagen eine Art Typographie-Effekt auf das Portrait angewendet. Dies hört sich im ersten Moment sicherlich schwerer an, als es ist. Aber das rumexperimentieren damit zeigt schnell, dass damit auch diverse Variationen möglich sind, die den Effekt noch steigern können. Aber zunächst einmal zum grundlegenden Tutorial. Den Rest kann jeder nach Lust und Laune anschließend selber ausprobieren.
Im ersten Schritt muss natürlich ein geeignetes Bild her. Da hier ein Typographie-Portrait erstellt werden sollen, wird für das Tutorial ein Portrait benötigt:

Mit dem Magnetischem-Lasso-Werkzeug habe ich das Portrait ausgewählt und die Auswahl über Auswahl -> Auswahl speichern für einen der späteren Schritte gespeichert. Anschließend wird die Auswahl über Auswahl -> Auswahl umkehren entsprechend umgekehrt. Über die Entfernen-Taste wird der Hintergrund jetzt gelöscht. Die Hintergrund-Ebene wird dupliziert und das Ergebnis als PSD-Datei zwischengespeichert. Dies ist notwendig da der Versetzen-Effekt später sonst nicht richtig angewendet werden kann.

Nach der Speicherung des Bildes erfolgt eine Verringerung der Sättigung über Bild -> Anpassungen -> Sättigung verringern. Das Ergebnis sieht dann wie folgt aus:

Jetzt geht es an den Text. Der Inhalt des Textes ist an sich egal. Es geht vielmehr darum, dass mit dem Text gespielt wird: Dazu setzt man die Wörter oder Wortgruppen in unterschiedliche Schriftgröße, Schriftart und Schriftschnitt. Ferne habe ich die Zeilenabstände variiert und diese teilweise geringer eingestellt als die eigentliche Schriftgröße, wodruch sich einzelne Zeilen überschneiden. So sind unterschiedliche Textblöcke entstanden:

Im nächsten Schritt erfolgt die Positionierung des Textes über dem Portrait. Dazu muss der eine oder andere Textblock rotiert werden und gegebenenfalls skaliert (Strg+T) werden:
Im nächsten Schritt wird jeder einzelnen Texteben ein Ebenenstil hinzugefügt. Dazu wählt man für den Ebenenstil -> Schlagschatten aus und nimmt die Einstellungen wie im Screenshot dargestellt vor:

Die Ebenenpalette sieht anschließßend wie folgt aus:

Die einzelnen Textebenen werden in einem Ordner gruppiert und dieser anschließend dupliziert über einen Rechtsklick, welches das entsprechende Kontextmenü öffnet. Die Ebenenpalette sieht jetzt wie folgt aus:

Jetzt wird die Ebene „Text Kopie“ über Menü Ebene -> Sichtbare auf eine Ebene reduzieren  zu einer einzigen Ebene vereint ohne Unterebenen. Auf diese Ebene wird nun über Filter -> Weicheichungsfilter -> Gaußscher Weichzeichner angewendet. Der Radius auf 10 Pixel eingestellt.

Jetzt wird der Versetzenfilter auf die Ebene „Text Kopie“ angewendet. Dazu wählt man Filter -> Verzerrungsfilter -> Versetzen aus. Die Einstellungen werden dann wie in dem Screenshot vorgenommen und der Dialog anschließend mit OK bestätigt. Daraufhin öffnet sich ein neuer Dialog, der zur Auswahl einer Datei auffordert. Hier wird die anfangs abgespeicherte Datei ausgewählt und der Dialog erneut bestätigt.

Im nächsten Schritt wird das Schlosssymbol der Hintergrundebene durch Klicken entfernt. Die Hintergrundebene wird nun auf der obersten Ebene angeordnet und das Ergebnis sieht nun wie folgt aus:

Dann habe ich die Füllmethode für Ebene einstellen auf Differenz gesetzt, die Auswahl aus dem zweiten Schritt über Auswahl -> Auswahl laden geladen und diese erneut umgekehrt bei aktiver Hintergrund-Ebene. Anschließend habe ich den Hintergrund entfernt. Wer mag kann auch mit den anderen Füllmethoden spielen, da hierdurch auch spannende Effekte entstehen können.

Jetzt wird noch über Filter -> Rauschfilter -> Staub und Kratzer mit den folgende Einstellungen ein Effekt hinzugefügt, der das eigentlich Portrait so zu sagen in den Hintergrund treten lässt:

Das Ergebnis sieht dann zunächst wie folgt aus:

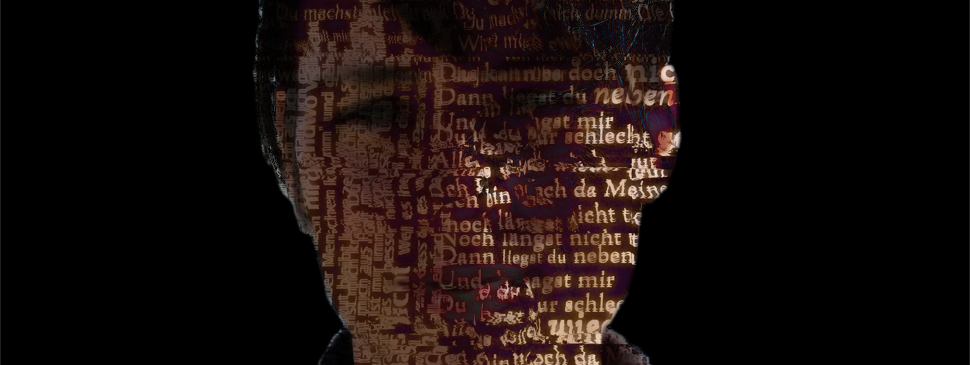
In einem letzten Schritt habe ich noch über Farbton/Sättigung die Sättigung verringert.  Zudem habe ich das Bild noch etwas zugeschnitten, so dass ich folgendes Endergebnis erhalten habe:


Schreibe einen Kommentar