Vor einigen Tagen entdeckte ich ein Tutorial auf Photoshopessentials, wo erklärt wurde, wie man einen transparenten Texteffekt auf einem Bild erstellt. Ich fand diese Idee sehr gut und hilfreich. Mit dieser Idee lassen sich Cover für Photobücher oder Scrapbooks insbesondere von Städtetrips sicherlich sehr schön umsetzen. Also probierte ich es einfach mal aus, da ich herausfinden wollte, ob sich diese Idee einfach umsetzen lässt.Da bereits die Erstellung von Photobüchern oder Scrapbooks sehr zeitaufwendig sein kann, bin ich immer sehr froh darüber, wenn ich auch mal auf sehr einfache und effektvolle Ideen zurück greifen kann. Ich habe es daher für mich und alle anderen Interessierten einmal auf deutsch festgehalten. Dabei habe ich jedoch an der einen oder anderen Stellen einen anderen Weg eingeschlagen als im ursprünglichen Tutorial beschrieben.
Zunächst muss natürlich das Bild geöffnet werden, wobei ich auf ein Bild von unserem letzten Paristrip zurückgegriffen habe:
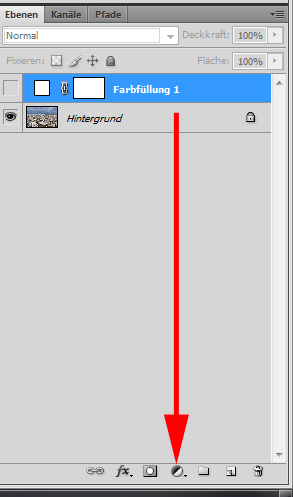
In einem nächsten Schritt habe ich eine neue Füll- und Einstellungsebene erstellt:
Diese Ebene habe ich mit einer Volltonfarbe in weiß gefüllt. Als Ergebnis erhält man ein weißes Bild, was nicht mehr viel vom Original übrig lässt. Daher wird im nächsten Schritt die Deckkraft zunächst auf 70% reduziert:
Dadurch scheint das Originalbild so zu sagen jetzt im Hintergrund hervor:
Im nächsten Schritt wird der Text mit dem Textwerkzeug  hinzugefügt:
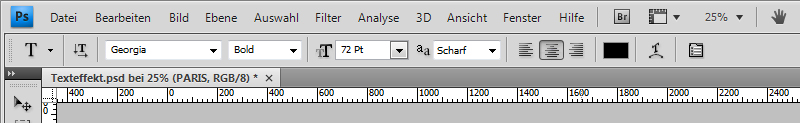
Die Einstellungen werden wie im Screenshot dargestellt vorgenommen, wobei die Schriftart frei wählbar ist. Die Textgröße spielt zunächst keine Rolle, da der Text im nächsten Schritt auf die notwendige Größe skaliert wird:
Da der Text bei einem Bild in der zuvor eingestellten Schriftgröße sehr verloren aussieht, wird dieser jetzt angepasst. Über die Tastenkombination Strg+T wird die Textebene  frei transformiert. Um den Text gleichmäßig und somit proportional zu transformieren sollte man die Umschalttaste gedrückt erhalten. Sobald man mit dem Ergebnis zufrieden ist, wird die Transformation mit einem Klick auf das Häckchen bestätigt. Mein Bild sieht jetzt wie folgte aus:
Nun werden die Textebene und die Ebene mit der weißen Volltonfarbe in einem Ordner gruppiert:
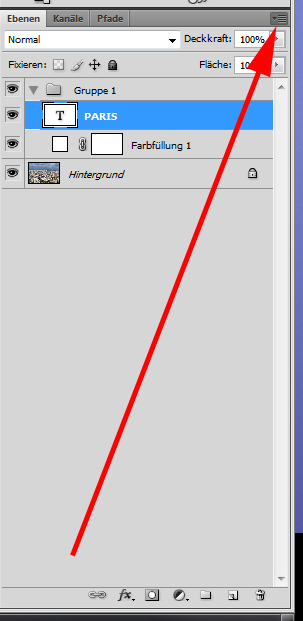
Jetzt wird die Textebene durch Anklicken aktiviert. Anschließend wird das Menü-Icon ausgewählt und „Fülloptionen“ ausgewählt:
Die Einstellungen für die erweiterte Füllmethode werden wie im Screenshot dargestellt vorgenommen. Dabei wird im Wesentlichen die Deckkraft reduziert und die Auspaarung auf „Leicht“ eingestellt. Der Dialog wird im Anschluss mit „OK“ bestätigt:
Das Ergebnis sieht jetzt wie folgt aus:
Nun wird die Ebene mit der weißen Farbfüllung ausgewählt und über ein Rechtsklick das Kontextmenü ausgewählt. Hier wird „Ebene rastern“ ausgewählt und die Ebene anschließend über Strg+T frei transformiert:
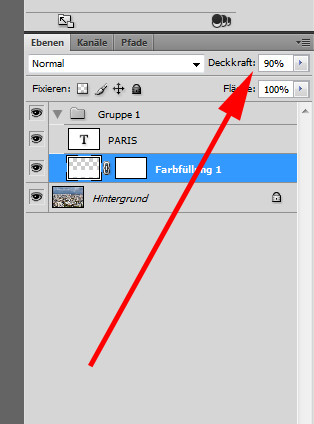
An dieser Stelle kann es sein, dass man die Deckkraft wieder anpassen muss – ich habe sie für einen besseren und lesbaren Gesamteindruck auf 90% erhöht:
Das Endergebnis des Bildes sieht jeztzt wie folgt aus:
Im Endeffekt lässt sich sagen, dass dieser Effekt leicht umsetzbar ist und man sicherlich auch andere Farben für die Gestaltung auswählen kann.















Schreibe einen Kommentar