Neulich waren wir mal wieder mit den Kindern unterwegs in der Eifel. Dabei entdeckte ich dieses grelle gelb-grüne angestrichene Fahrrad mit den farbenprächtigen Blumen darin. Das Bild des „Blumenfahrrades“ lud mich gerade dazu ein mal wieder ein wenig rum zu experimentieren. Mein erster Gedanke war, dass man dem Fahrrad doch einfach einen Retro-Look verpassen könnte, jedoch habe ich dies schon des Öfteren auf das eine oder andere Photo angewendet. Dann kam mir die Idee das Foto nach dem Prinzip von Hipstamatic in ein analoges Bild umzuwandeln.
Bei Hipstamatic handelt es sich im Wesentlichen um eine App, die durch die Kombination verschiedener Software-Filter die Fotos so wirken lässt, als handele es sich um Analogfotografien verschiedener Zeitepochen. Dieser Effekt lässt sich mit Hilfe von Photoshop recht einfach realiserien, wobei ich zugeben muss, dass meine Farben durch das Ursprungsfoto noch etwas kräftig im Ergebnis wirken. Mit etwas Übung werde ich versuchen den Effekt noch weiter auszubauen und öfter zu nutzen, da er mir prinzipiell gut gefällt.
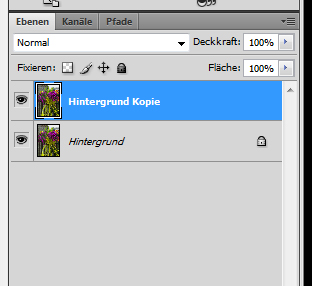
Nun aber zum Tutorial, welches zumindest die Grundlagen vermittelt, wie man den Hipstamatic-Look in Photoshop nachstellen kann. Zunächst muss dafür das zu bearbeitende Foto geöffnet werden:
Im nächsten Schritt wird Hintergrundebene dupliziert. Dazu macht man einen Rechtsklick auf Hintergrundebene und wählt im erscheinenden Kontextmenü den Punkt Ebene duplizieren aus. Das Ebenenmenü sieht dann wie folgt aus:
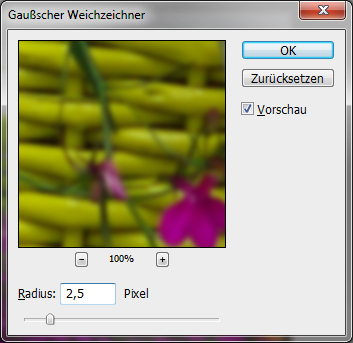
Auf die Ebene „Hintergrund Kopie“ wird über den Menüpunkt Filter jetzt der Weichzeichnungsfilter -> Gaußscher Weichzeichner angewendet. Dabei habe ich die Einstellungen wie in dem nachstehenden Screenshot vorgenommen, wobei die individuellen Einstellungen ebenso von der Auflösung des Fotos abhängen:
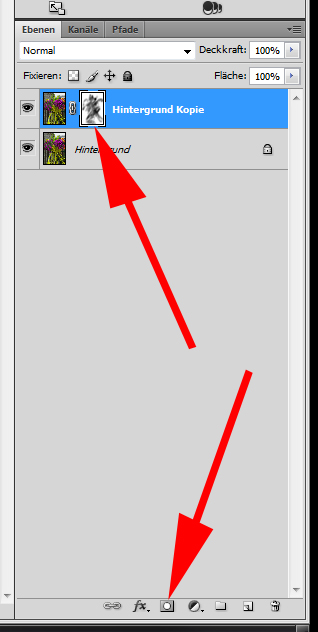
Jetzt wirkt das Bild ziemlich unscharf, was zumindest für die Ränder so gewollt ist. Ziel ist es in diesem Fall das Fahrrad mit den Blumen in den Fokus zu rücken und den Hintergrund sozusagen unscharf darzustellen. Um dies zu realiseren habe ich als nächstes eine Ebenenmaske erstellt. Anschließend habe ich einen weichen Pinsel ausgewählt, die Farbe auf schwarz eingestellt und Fokusbereich „übermalt“. Dadurch sind das Fahrrad und die Blumen wieder scharf zu sehen. Bei der Anwendung des Pinsels sollte darauf geachtet werden, dass die Ebenenmaske aktiviert ist. Die mit Pinsel bearbeitete Ebenenmaske sah bei mir wie folgt aus:
Das Bild selbst sah nach der Bearbeitung mit Hilfe des Pinsels im Ergebnis so aus:
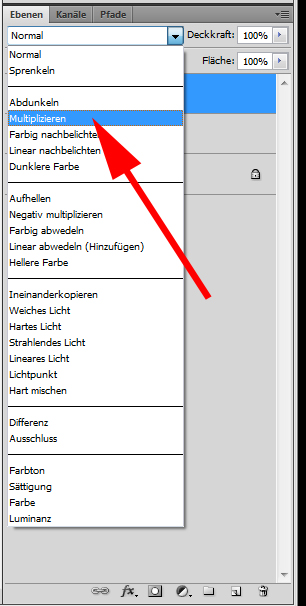
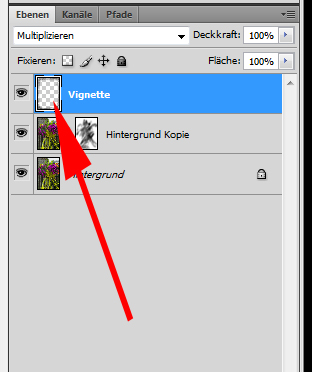
Im nächsten Schritt habe ich eine neue Ebene erstellt. Diese dient dazu um eine schwarze Vignette zu erstellen. Die Füllmethode dieser Ebene habe ich unter „Füllmethode für Ebene einstellen“ auf „Multiplizieren“ eingestellt:
Die Auswirkungen auf das Foto sehen dann wie folgt aus:
Um das Ganze wieder ein wenig aufzuhellen habe ich die Ebene Vignette erneut mit Hilfe eines schwarzen, weichen Pinsels bearbeitet. Dadurch wurde an den Kanten entlang ein sanfterer Ãœbergang geschaffen. Die Vigentten-Ebene sah am Ende bei mir wie folgt aus:
Das Ergebnis auf das Foto sieht jetzt so aus:
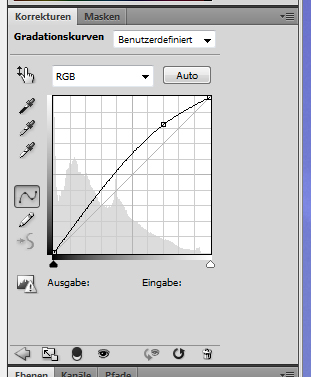
Nachdem die ersten Schritten erfolgt sind, wenden wir uns der Einstellung der Gradationskurven zu. Dazu wählt man aus den Korrekturoptionen Gradationskurven aus. Dadurch wird automatisch eine neue Ebene erstellt. Hier werden jetzt die einzelnen Kanäle eingestellt, um die Farbüberlagung anzupassen. Nachstehend finden sich die Screenshots mit den Anpassunge für die einzelnen Kanäle in der Reihenfolge rot, grün, blau und RGB:
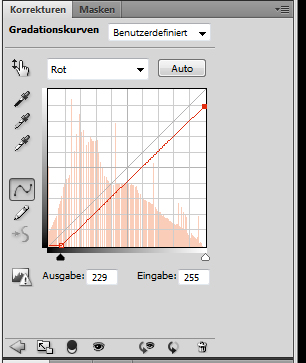
Hier die Anpassung der Gradationskurve für den roten Kanal:
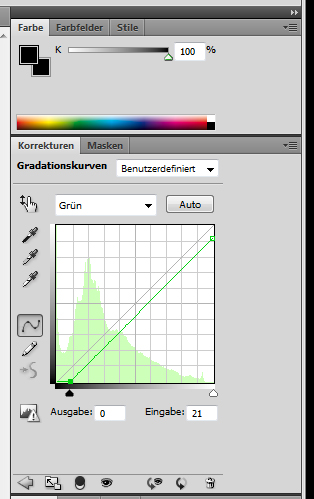
Hier die Anpassung der Gradationskurve für den grünen Kanal:
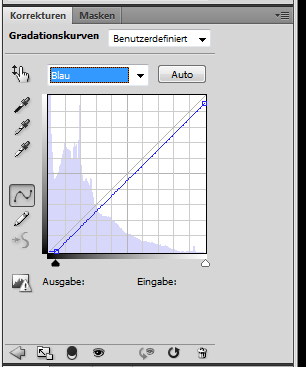
Hier die Anpassung der Gradationskurve für den blauen Kanal:
Hier die Anpassung der Gradationskurve für den RGB-Kanal:
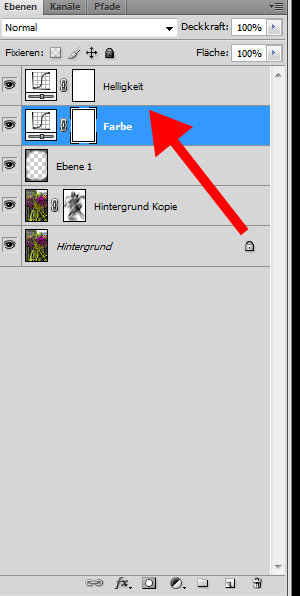
Um die Einstellungen vorzunehmen, sollte man ein wenig rumexperimentieren, um am Ende zu einem optimalen Ergebnis zu kommen. Die Funktionsweise der Gradationskurve und die Auswirkungen auf die einzelnen Kanäle sollen an dieser Stelle nicht weiter erläutert werden. Für weitere Informationen dazu kann man gerne einschlägige Suchmaschinen befragen. Nachdem die Farben angepasst worden sind, erstellen wir eine zweite Ebene mit einer Gradationskurve. Diese dient der Anpassung der Helligkeit, was im Ebenenmenü wie folgt aussieht:
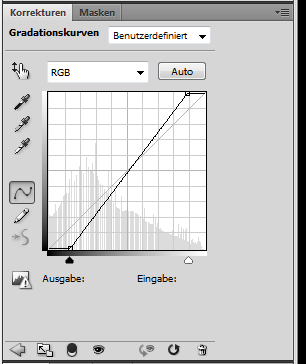
Die Gradationskurve wird dabei wie folgt eingestellt, wobei man diesmal die Regler für weiß ein Stück nach links und den für schwarz ein Stück nach rechts verschiebt, so dass ein optimales Ergebnis erreicht wird:
Das Ergebnis wirkt dadurch wieder dunkler und kräftiger. Je nachdem wie man die Einstellungen bei den Gradationskurven vornimmt erzielt man ganz unterschiedliche Effekte, ebenso wie es in Zusammenhang mit der Hipstamatic-App möglich ist:
Im letzten Schritt habe ich eine Textur angewendet, welche ich in Richtung altes Papier/Grunge gestaltet ist. Im Internet lassen sich mittlerweile diverse brauchbare Texturen finden:
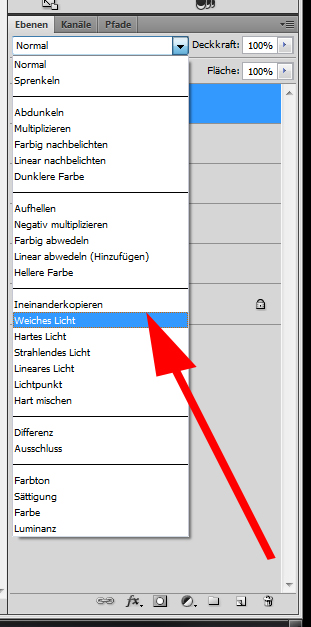
Um das eigentliche Bild wieder zum Vorschein zu bringen habe ich die Füllmethode auf weiches Licht und die auf Deckkraft 60% eingestellt:
Ãœber eine Ebenenmaske habe ich die Textur erneut mit einem weichen Pinsel bearbeitet. Das Endergebnis sieht dann wie folgt aus:



















Schreibe einen Kommentar