Der Retro-Effekt gibt vielen Fotos eine besondere Note. Daher arbeite ich gerne und öfters damit. In der Vergangenheit habe ich ja bereits den einen oder anderen Weg vorgestellt, wie man einen Retro-Effekt umsetzen kann. Mit der Zeit versucht man aber auch neue Wege altbewährtes umsetzen.
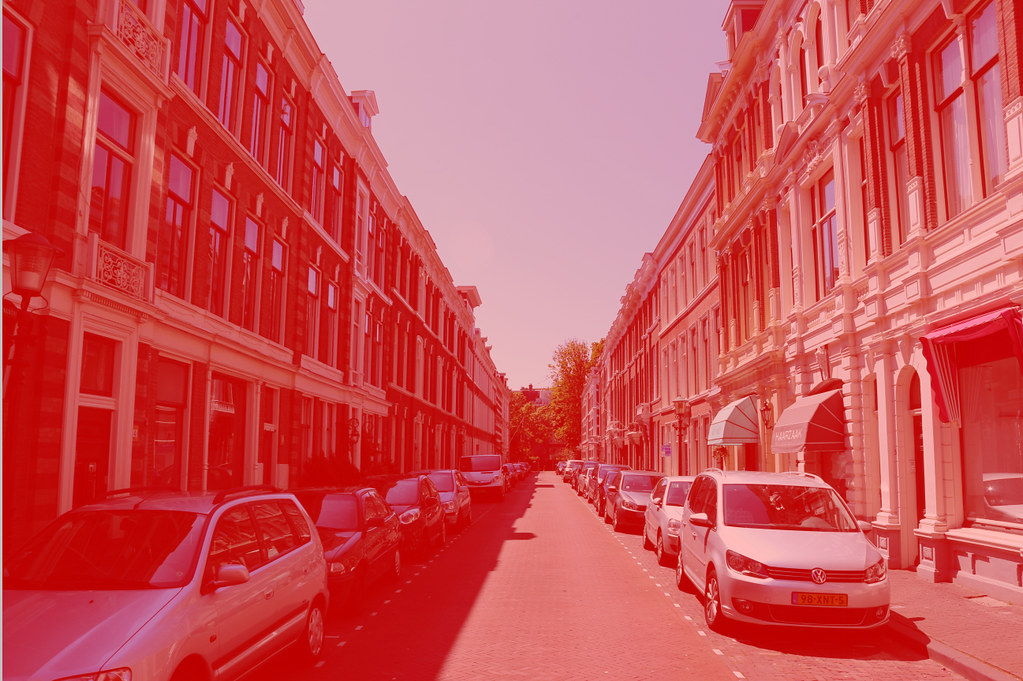
An dieser Stelle gibt es daher ein weiteres neues Tutorial zur Umsetzung eines Retro-Effektes. Dabei wir zunächst das Bild in Photoshop geöffnet. Ich habe mich an dieser Stelle für ein Straßenbild aus Den Haag entshieden:
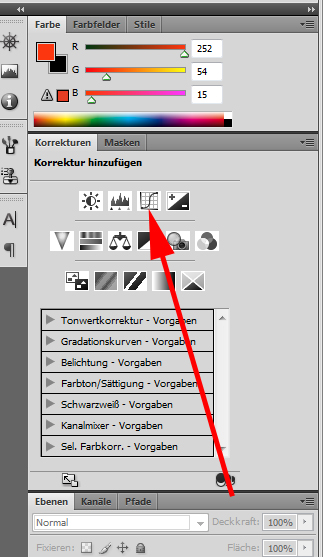
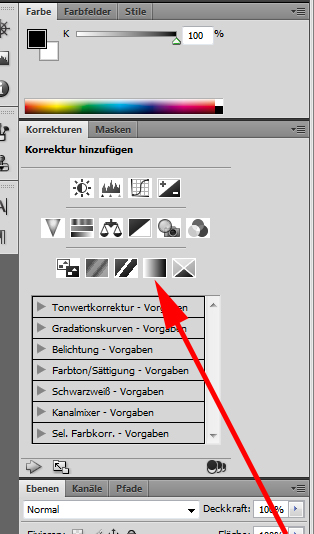
Jetzt wird die Gradationskurve ausgewählt. Dadurch entsteht eine neue Ebene, die zur Anpassung der einzelnen Kanäle genutzt wird:

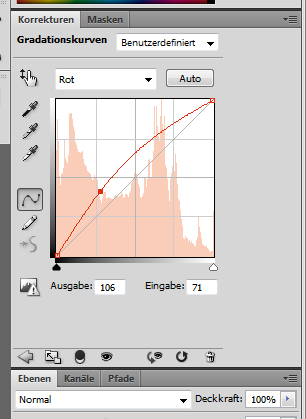
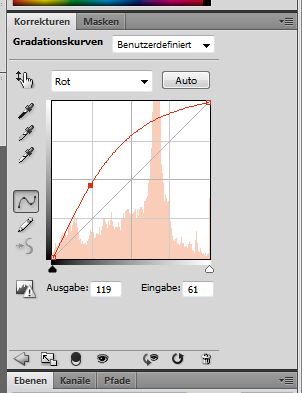
Zunächst wir der rote Kanal ausgewählt und bearbeitet
Je nach Bild muss die Kurve entsprechend variiert werden. Das Bild sollte anschließend wie nachstehend aussehen:
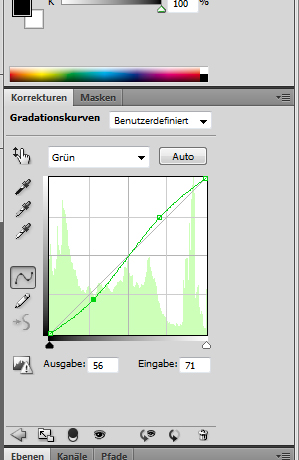
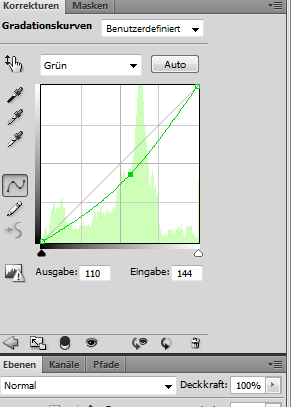
Als nächstes wird der grüne Kanal bearbeitet. Nachstehend der dazugehörige Screenshot sowie das entsprechende Ergebnis:
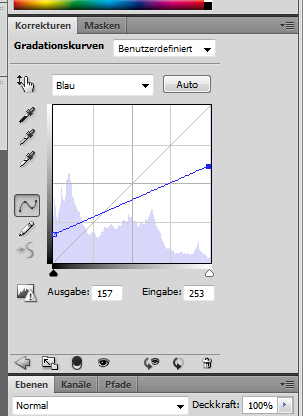
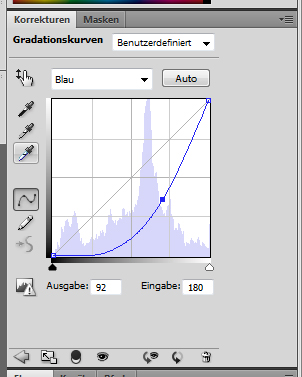
Zum Schluss wir nun der blaue Kanal bearbeitet mit den nachstehenden Einstellungen und dem entsprechenden Ergebnis:
Damit ist der erste Teil bereits geschafft und es ist schon ein toller Effekt erzielt. Um diesen jedoch noch zu verstärken, wird im nächsten Schritt eine Verlaufsumsetzung hinzugefügt:
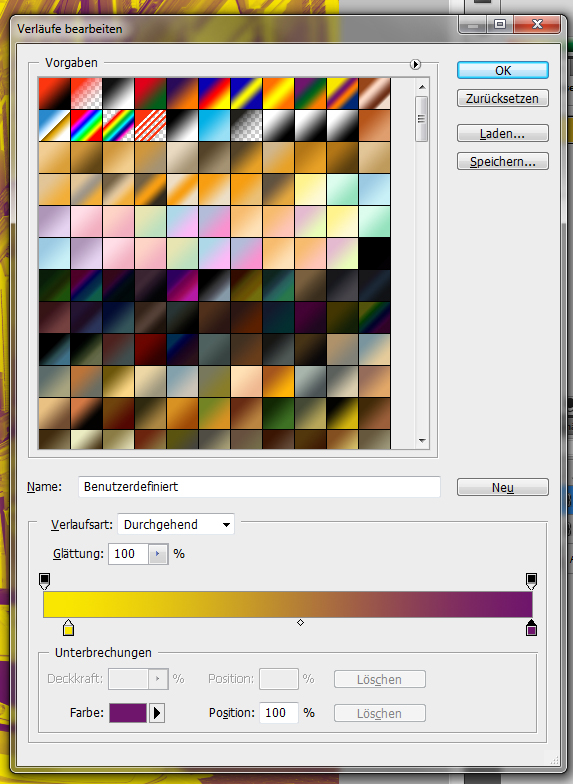
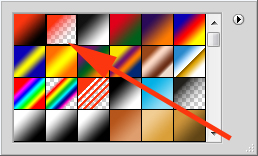
Um den Verlauf anzupassen, wird auf diesen einmal ein Doppelklick ausgeführt. Die Einstellungen können dem nachstehenden Screenshot übernommen werden. Wie man sieht habe ich hier einen Verlauf von gelb nach lila ausgewählt:
Da die Verlaufsumsetzung jetzt sehr stark sichtbar ist, wird die Deckkraft auf 30% reduziert. Das Bild sieht anschließend wie folgt aus:
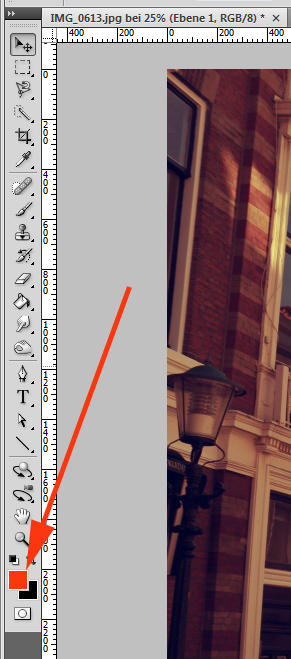
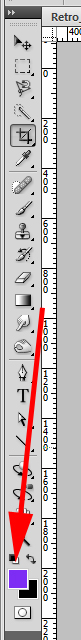
Im nächsten Schritt wird dem Bild so zu sagen ein störender Lichteefekt hinzugefügt, wie er oft durch alte Kameras erzeugt wurde. Dazu stellt man die Vordergundfarbe auf ein helles rot ein. Ich habe dazu den den Farbcode #f29988 verwendet. Zur Einstellung des Farbfeldes führt man ein Doppeklick auf dieses aus:
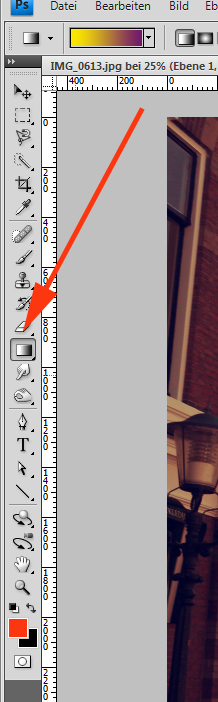
Anschließend wird das Verlaufswerkzeug ausgewählt:
Der Verlauf wird nun von rot nach transparent eingestellt:
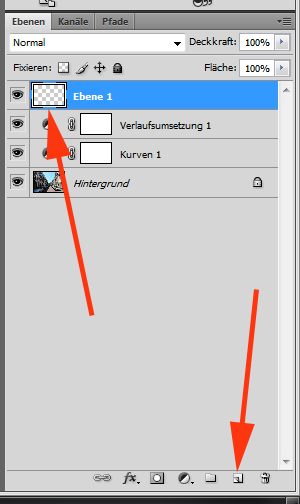
Damit wir den Verlauf aufziehen können, muss im nächsten Schritt eine neue Ebene erstellt werden. Diese neue Ebene wird im Ebenenbedienfeld als oberste Ebene angeordnet:
Nun wird der Verlauf aufgezogen. Dabei ist es jedem selbst überlassen, von welchem Rand aus dieser aufgezogen wird. Ich habe ihn von der linken Seite aus ein kleines Stück nach rechts in Bild eingezogen. Je weiter man ihn ins Bild hineinzieht, umso sichtbarer ist er am Ende. Ich habe ihn für ca. 2-3 cm im Bild aufgezogen mit folgendem Ergebnis:
Damit das rosa-rot nicht so prängnant hervortritt sondern wir einen eleganten Lichteffekt erhalten, wird die Füllmethode für die Ebene auf „Negativ multiplizieren“ eingestellt. Zudem wird die Deckkraft auf ca. 80% reduziert. Der Effekt sieht anschließend so aus:
Als nächstes werden dem Bild so zu sagen angebrannte Ecken hinzugefügt, damit das Foto abgenutzter ausschaut. Um den Effekt besser sehen zu können werden alle Ebenen bis auf die Originalebene durch einen Klick auf das Augensymbol ausgeblendet. Anschließend wird die Originalebene durch einen Klick darauf aktiviert. Nun wird über Auswahl -> Im Maskierungsmodus bearbeiten ausgewählt. Über bIld -> Korrekturen -> Umkehren wird der Maskierungsmodus jetzt umgekehrt:
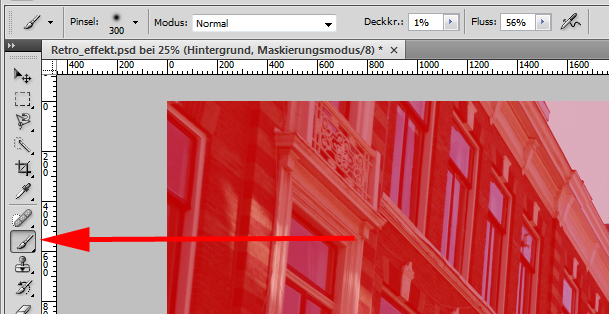
Die Vordergrundfarbe wird jetzt auf weiß (#ffffff) eingestellt. Anschließend wird ein weicher Pinsel ausgewählt mit einer Deckkraft von 100%, einer Härte von 0% und einem Fluss von ca. 50%:
Mit dem Pinselwerkzeug wird jetzt über die Ecken und Kanten gemalt, wo später der Effekt auftreten soll.
Anschließend wird der der Maskierungsmodus über Auswahl -> Im Maskierungsmodus ausgewählt. Dadurch wird das Häckchen entfernt und man sieht jetzt eine laufende Linie an den Stellen, an denen man zuvor mit dem Pinselwerkzeug rüber gegangen ist. Dann wird eine neue Gradationskurven-Ebene erstellt und die Kanäle rot, grün und blau den Screenshots entsprechend nach angepasst:
Jetzt werden die anderen Ebenen wieder aktiviert mit dem folgenden Ergebnis:
Im nächsten Schritt werden nun weitere kleine Fehler zu dem Bild hinzugefügt, um das Bild noch realistischer im Retro-Effekt zu gestalten. Dazu wird über allen bisherigen Ebenen eine weitere Ebene erstellt. Dann wird die Vordergrundfarbe auf lila eingestellt.
Dann wird die Ebene über Bearbeiten -> Fläche füllen gefüllt. Damit das Bild nicht mehr komplett lila ist, wird unter „Füllmethode für die Ebene einstellen“ auf „Negativ Multiplizieren“ eingestellt. Die Deckkraft wird auf ca. 40-50% reduziert:
Jetzt wird erneut eine neue Ebene erstellt, um gezielt eine Überbelichtung an einer Stelle im Bild zu erzeugen. Dazu wird das Pinselwerkzeug ausgewählt und mit einem weißen, weichen Pinsel auf dem Hauptfokus des Bildes ein weißer Fleck gesetzt. Bei mir befindet sich dieser am Ende der Straße:
Unter „Füllmethode für die Ebene einstellen“ wird diesmal „Weiches Licht“ ausgewählt:
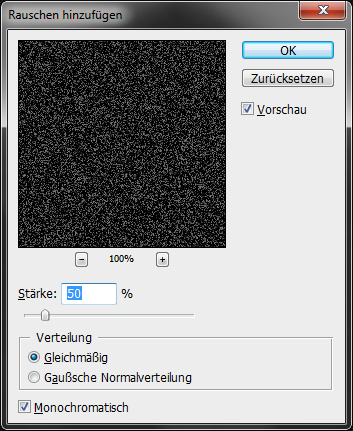
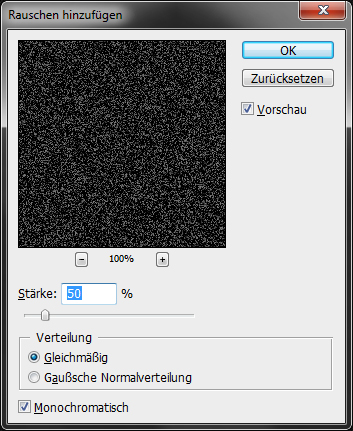
Zum Schluss wird schließlich noch ein körniger Effekt dem Bild hinzugefügt, um das Bild zusätzlich veraltet wirken zu lassen. Dazu wird über den vorherigen Ebenen eine weitere neue Ebene erstellt. Diese wird diesmal mit schwarz gefüllt. Anschließend wird über Filter -> Rauschen -> Rauschen hinzufügen die Ebene gekörnt. Die Einstellungen werden dabei wie nachstehend vorgenommen:
Damit der Effekt noch etwas weicher wird, wird die Ebene noch über Filter -> Weichzeichner -> Gaußscher Weichzeichner sanfter gestaltet:
Zum Schluss wird die „Füllmethode für die Ebene einstellen“ erneut auf „Negativ multiplizieren“ eingestellt und die Deckkraft auf 40% reduziert. Das Endergebnis sieht jetzt wir folgt aus:






























Schreibe einen Kommentar